Accelerated mobile pages (AMP) integration
Accelerated mobile pages (AMP) is an open-source framework designed to speed up browsing on mobile devices. AMP renders static content much faster than traditional methods by removing the ability to execute JavaScript (except for a few approved libraries). This means traditional analytics scripts won’t work on AMP pages. However, you can still measure user engagement using the amp-analytics library.
Basic setup
This setup allows you to track page views. Copy the following code to your AMP page, making sure to replace:
<Account_address>: The address of your Piwik PRO account. Example:example.piwik.pro.<APP_ID>: The ID of your site or app. Where to find it? Example:12345678-1234-1234-1234-1234567890ab<TRACKER_HASH>: The cookie hash generated by the JavaScript tracking client. See the next section for more details.
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<amp-analytics type="ppasanalytics">
<script type="application/json">
{
"vars": {
"host": "<Account_address>",
"website_id": "<APP_ID>",
"website_hash": "<TRACKER_HASH>"
}
}
</script>
</amp-analytics>How to get a JavaScript tracking client cookie hash
If there isn’t a non-AMP page tracked by the traditional JavaScript tracking client, you can remove this value from the configuration or leave it empty. This value ensures that the same cookie is used by both AMP and non-AMP pages on the client domain. It should be derived from the name of the ID cookie generated by the JavaScript tracking client. Each client generates a unique cookie name based on its configuration.
To get the hash from the cookie generated by the JavaScript tracking client, follow these steps:
- Set up the JavaScript tracking client on your non-AMP page if you haven’t done so already.
- Open the tracked page in your browser.
- Open the developer tools in your browser and look for a cookie that starts with
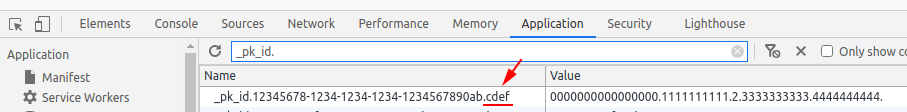
_pk_id. The cookie name should look something like this:_pk_id.12345678-1234-1234-1234-1234567890ab.cdef. The part after the first dot is the app ID of the cookie (if there are multiple cookies starting with_pk_id, you can use this to identify the correct one). The part after the second dot is the cookie hash generated by the JavaScript tracking client (in this example, the hash iscdef). Copy this hash and replace<TRACKER_HASH>with it.

Track custom events
To track a custom event, attach a trigger to the interactive page element and define the event values. To do this, add the triggers section to the configuration and set up the event trigger.
This example will send a custom event when the page element with the ID mybutton is clicked.
<amp-analytics type="ppasanalytics">
<script type="application/json">
{
"vars": {
"host": <instance_domain>,
"website_id": <app_id>,
"website_hash": <tracker_hash>
},
"triggers": {
"exampleEvent": {
"selector": "#mybutton",
"on": "click",
"request": "customevent",
"vars": {
"event_category": "buttons",
"event_action": "click",
"event_name": "testButton"
}
}
}
}
</script>
</amp-analytics>These are the parameters used by the custom event:
- selector: The CSS selector for the element to be watched
on: HTML event typevars: Variables used by this event. Custom events require:event_category: requiredevent_action: requiredevent_name: optionalevent_value: optional
Track download events
To track a download event, attach a trigger to a link.
This example will send a download event when the page element with the ID mydownload is clicked.
<amp-analytics type="ppasanalytics">
<script type="application/json">
{
"vars": {
"host": <instance_domain>,
"website_id": <app_id>,
"website_hash": <tracker_hash>
},
"triggers": {
"exampleEvent": {
"selector": "#mydownload",
"on": "click",
"request": "download",
"vars": {
"download_url": "https://example.com/whitepaper.pdf"
}
}
}
}
</script>
</amp-analytics>These are the parameters used by the download event:
- selector : The CSS selector for the element to be watched
on: HTML event typevars: Variables that should be used by this event. Custom events expect:download_url: required
Track outlink events
To track outlink event attach trigger to a link in a similar way to custom event.
This example will send outlink event when page element using “myoutlink” ID will be clicked.
<amp-analytics type="ppasanalytics">
<script type="application/json">
{
"vars": {
"host": <instance_domain>,
"website_id": <app_id>,
"website_hash": <tracker_hash>
},
"triggers": {
"exampleEvent": {
"selector": "#myoutlink",
"on": "click",
"request": "outlink",
"vars": {
"outlink_url": "https://another-site.com/"
}
}
}
}
</script>
</amp-analytics>These are parameters used by outlink event:
- selector - CSS selector for element that should be watched
on- HTML event typevars: Variables used by this event. This event requires:download_url: required
Complete page example
This example shows a complete AMP page with two buttons. It will send a page view, a custom event and a goal conversion.
<!doctype html>
<html amp lang="en">
<head>
<meta charset="utf-8">
<title>AMP example page</title>
<meta name="viewport" content="width=device-width">
<link rel="canonical" href="example.html">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
</head>
<body>
<amp-analytics type="ppasanalytics">
<script type="application/json">
{
"vars": {
"host": "example.piwik.pro",
"website_id": "12345678-1234-1234-1234-1234567890ab",
"website_hash": "cdef"
},
"triggers": {
"trackRecommendation": {
"on": "click",
"selector": "#recommend",
"request": "customevent",
"vars": {
"event_category": "social",
"event_action": "recommend",
"event_name": "News letter"
}
},
"trackSubscription": {
"on": "click",
"selector": "#subscribe",
"request": "goal",
"vars": {
"goal_id": "1"
}
}
}
}
</script>
</amp-analytics>
<h1>Welcome</h1>
<div>
<button id="recommend">Share this page with friends</button>
</div>
<div>
<button id="subscribe">Subscribe to news letter</button>
</div>
</body>
</html>Updated 5 months ago